Create a New HTML Document:
Click on the  †button from any page that contains this option
to display the Edit Document page shown below.
†button from any page that contains this option
to display the Edit Document page shown below.

Type or cut and paste content into
the editor.
Use the formatting options
displayed as icons on the Document Editorís toolbar to format your content.
When finished editing the document,
click on  †button
to save the document and close the Document Editor.† Note that images are uploaded when you select
save, therefore there may be a pause while PORTALPRODIGY is uploading the
images in the background.† The length of
the pause is dependent on the number and file size of the images and speed of
your network connection.
†button
to save the document and close the Document Editor.† Note that images are uploaded when you select
save, therefore there may be a pause while PORTALPRODIGY is uploading the
images in the background.† The length of
the pause is dependent on the number and file size of the images and speed of
your network connection.
Edit an Existing HTML Document:
Click on the  †button from any page that contains this option
to display the Edit Document page shown below.
†button from any page that contains this option
to display the Edit Document page shown below.

Edit your documents content.† You may type or cut and paste content into
the editor.
To change the format of text or any
section of the document, highlight the block to format and select one of the
formatting options displayed as icons on the Document Editorís toolbar to
format your content.
To edit objects such as Tables,
Images, Links and Rulers, click on the object to highlight it then click on the
applicable icon.† When editing a table be
sure to select the Edit Table tab in the dialog box; otherwise the Document
Editor will insert a new table within the existing one.
When finished editing the document,
click on  †button
to save the document and close the Document Editor.† Note that images are uploaded when you select
save, therefore there may be a pause while PORTALPRODIGY is uploading the
images in the background.† The length of
the pause is dependent on the number and file size of the images and speed of
your network connection.
†button
to save the document and close the Document Editor.† Note that images are uploaded when you select
save, therefore there may be a pause while PORTALPRODIGY is uploading the
images in the background.† The length of
the pause is dependent on the number and file size of the images and speed of
your network connection.
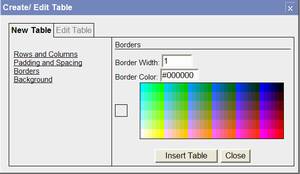
Insert a Table:
Position the cursor in your
document where you want to insert the table.
Click on the insert table icon  †to display the Create/Edit table dialog box as
shown below -
†to display the Create/Edit table dialog box as
shown below -

Enter the number of rows for the
table to have.
Enter the number of columns for the
table to have.
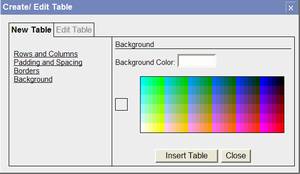
Click on Padding and Spacing.

Enter the cell padding, which is
the margin separating a cellís content from the cell border.† Enter 0
to eliminate spacing.
Enter the cell spacing, which is
the margin separating each cellís border from the borders of other cells and
the outer border of the table.† A number
of 1 or greater will cause double lined borders.† Enter 0
to eliminate spacing and have single line borders.
Click on Borders.

Enter a Border Width, which is the
thickness of the lines.
Select a Border Color by clicking
on a color in the color chart or enter a hexadecimal color code in Border
Color.
Click on Background.

Select a Background Color by
clicking on a color in the color chart or enter a hexadecimal color code in
Background Color.
Click†  †††button.
†††button.
The table will appear in the
document similar to the example shown below:

Click in each cell and type your
entries.† The cells expand to accommodate
the entry.† The tables will automatically
adjust to accommodate entries in other columns and will automatically perform a
wrap the text within the cells.† The
Document Editor will not allow a table to exceed the width of the page
supported by PORTALPRODIGY.† The page
width is designed to fit within the standard content dimensions of a
PORTALPRODIGY Website page.
Note that you may insert a table
within a cell and you may insert an image into within a cell.† You may format the contents of a table using
the same format options located on the toolbar that are used for content
outside of a table.

Insert an Image:
Position the cursor in your
document where you want to insert the image.
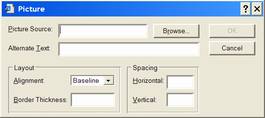
Click on the insert image icon  †to display the Picture dialog box as shown
below:
†to display the Picture dialog box as shown
below:

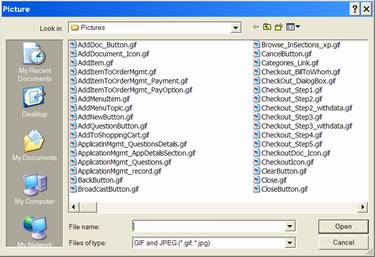
Click on the  †button to locate and select an image file to
upload.† This will display a dialog box
similar to the one below (note the actual dialog box is dependent on your
computer operating system and version):
†button to locate and select an image file to
upload.† This will display a dialog box
similar to the one below (note the actual dialog box is dependent on your
computer operating system and version):

Highlight the image file to insert
and click Open (or equivalent command).
You may enter into Alternate Text
the label to be displayed as a placeholder for the image.† Note that it is not necessary to enter an
alternate text.
Set the images Alignment.† This controls the placement of the image
within the document relative to where you are inserting it.† We suggest you experiment with the settings
to see how they affect the positioning of the image.† This setting can be used to place an image
inline with text, above text, below text, etc.
You may enter a Border Thickness to
have a border placed around the image.†
Leave this field blank or enter a 0
to display the image without a border.
You may enter Horizontal and
Vertical Spacing values to create space between the horizontal and vertical
borders of the image and the surrounding text or content.† We suggest you experiment with the settings
to see how they affect the positioning of the image.† Leave this field blank to eliminate extra
spacing around the image.
Click on  †button to save the settings and insert the
image within the document.
†button to save the settings and insert the
image within the document.
View/Edit HTML Mode (Advanced
Feature):
Use of the View/Edit HTML mode is
an advanced feature and is not necessary for the creation of attractive
documents.†
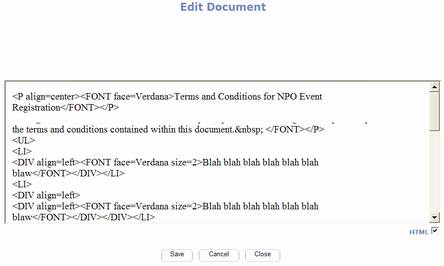
To view the HTML code, click on the
HTML checkbox located below the lower left corner of the editing window.† The HTML is displayed as shown below:

You may directly edit the HTML and
insert new HTML tags and text while in the View/Edit HTML mode.† Beware that the Document Editor will not
correct HTML coding; therefore if you make a mistake your documents may not
display correctly.